참조링크:
www.w3schools.com/sql/sql_drop_table.asp
SQL DROP TABLE Statement
SQL DROP TABLE Statement The SQL DROP TABLE Statement The DROP TABLE statement is used to drop an existing table in a database. Syntax Note: Be careful before dropping a table. Deleting a table will result in loss of complete information stored in the tabl
www.w3schools.com
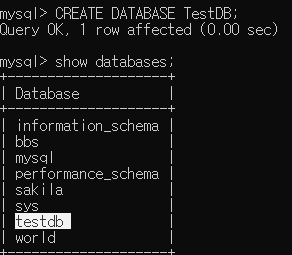
현재 sql 데이터 베이스 보기
show databases
데이터 베이스 만들기
CREATE DATABASE 데이터베이스명;

사용할 데이터 베이스 선택
USE 데이터베이스명;

데이터베이스내에서 데이터 테이블 생성
CREATE TABLE 생성할 테이블명(
필드명1 타입명,
필드명2 타입명,
...
primary key(필드명)
}; 
테이블 구조:

참조 :정보치리기사 시나공
데이터베이스내의 테이블 전부 검색
show tables;

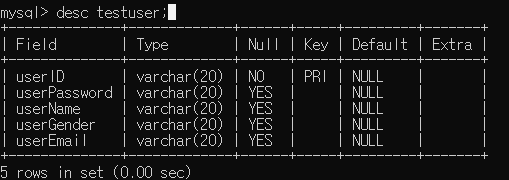
테이블내 요소 검색
desc 테이블명;
데이터 입력
INSERT INTO 테이블명 VALUES(컬럼1,컬럼2,..);
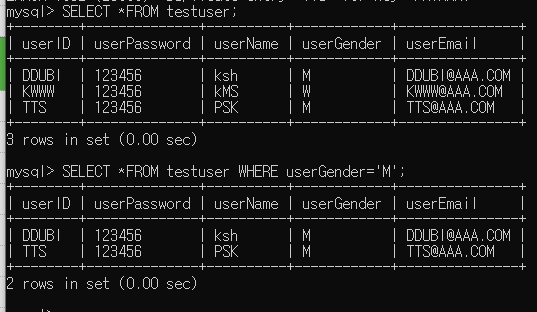
데이터 검색
SELECT 컬럼 FROM 테이블명; 
데이터 조건 검색
SELECT 컬럼 FROM 테이블명 WHERE 조건;
데이터 새롭게 갱신
UPDATE 테이블명 SET 바꾸려는 컬럼 WHERE 바꾸려는 컬럼 기준;
데이터 삭제
DELETE FROM 테이블명 WHERE 조건 지우려는 컬럼 기준;
컬럼 비교 검색
SELECT 컬럼 FROM 테이블명 WHERE 조건 LIKE 비교;
기존 테이블에 컬럼 추가
ALTER TABLE 테이블명 ADD 새로만들컬럼명 자료형;
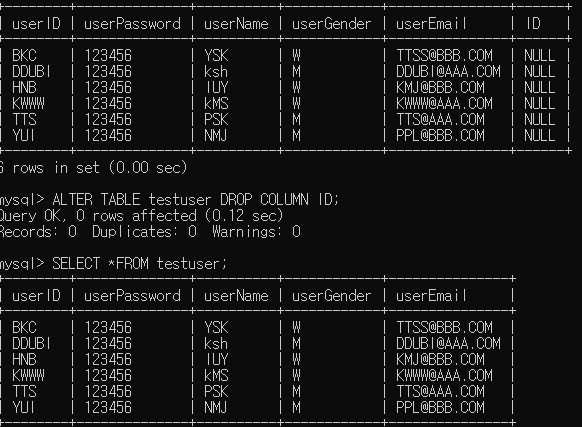
기존 테이블에 삭제할 컬럼
ALTER TABLE 테이블명 DROP 삭제할 컬럼명 ;
테이블 삭제
DROP TABLE 테이블명 ;
'프로그래밍언어 > JSP,DB' 카테고리의 다른 글
| 이론1) Jsp -Html 간단 문법정리 (0) | 2020.11.23 |
|---|